Хлебные крошки: что это такое?
Хлебными крошками во всем мире называют навигационную систему сайта. Цепочка ссылок помогает посетителю быстро вернуться на главную, предыдущую или любую другую страницу веб-портала с текущей позиции. Удобная система навигации значительно улучшает пользовательский опыт, помогает задержать юзера на сайте.
Хлебные крошки актуальны для всех типов интернет-ресурсов, где есть иерархическая структура и логическая вложенность веб-страниц. Это корпоративные порталы, платформы виртуальных услуг, инфоресурсы, интернет-магазины др.
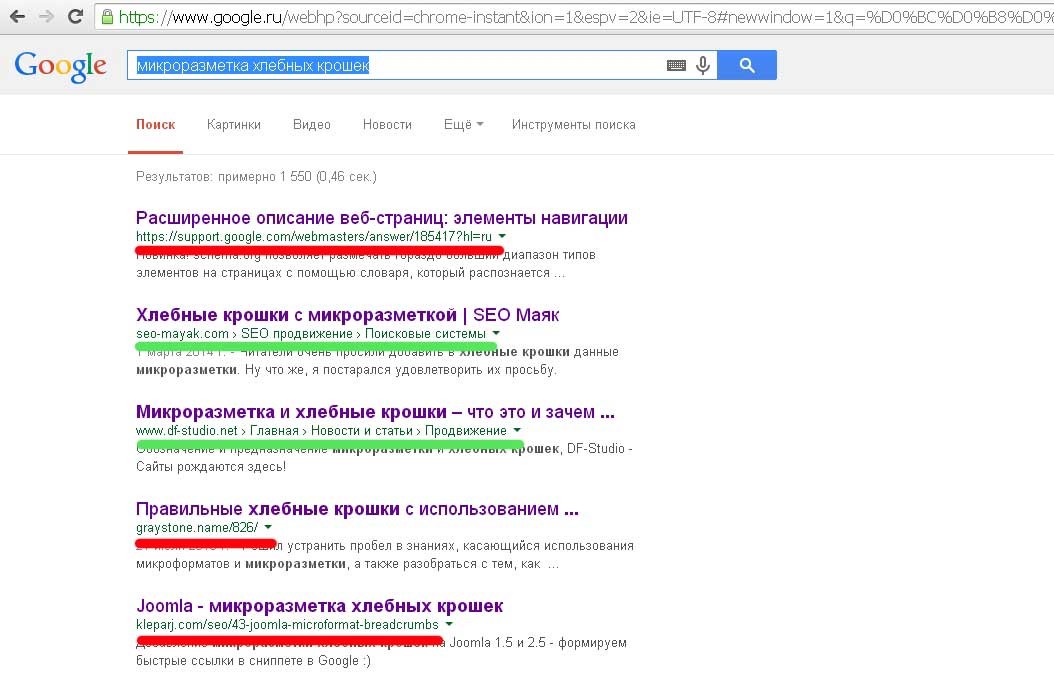
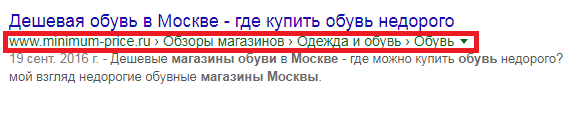
В сниппете поисковика навигационный элемент выглядит так:

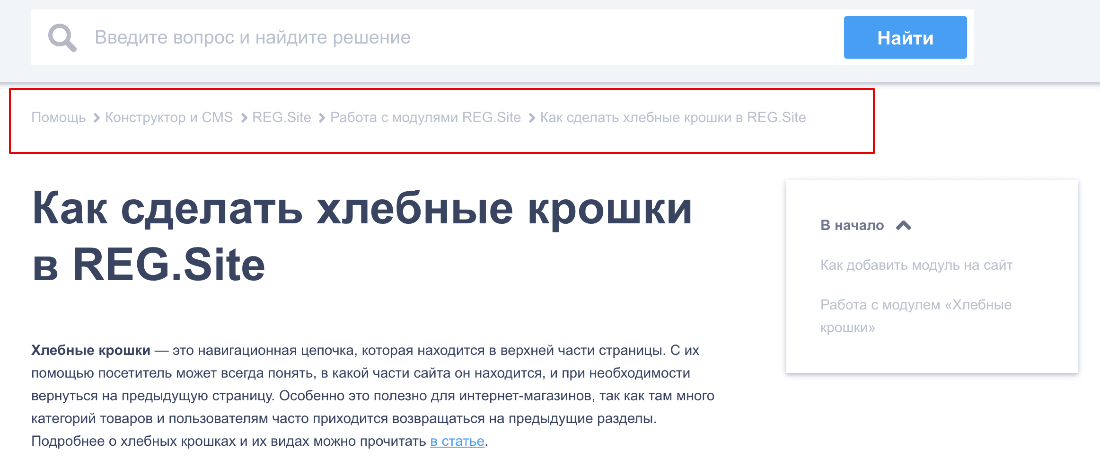
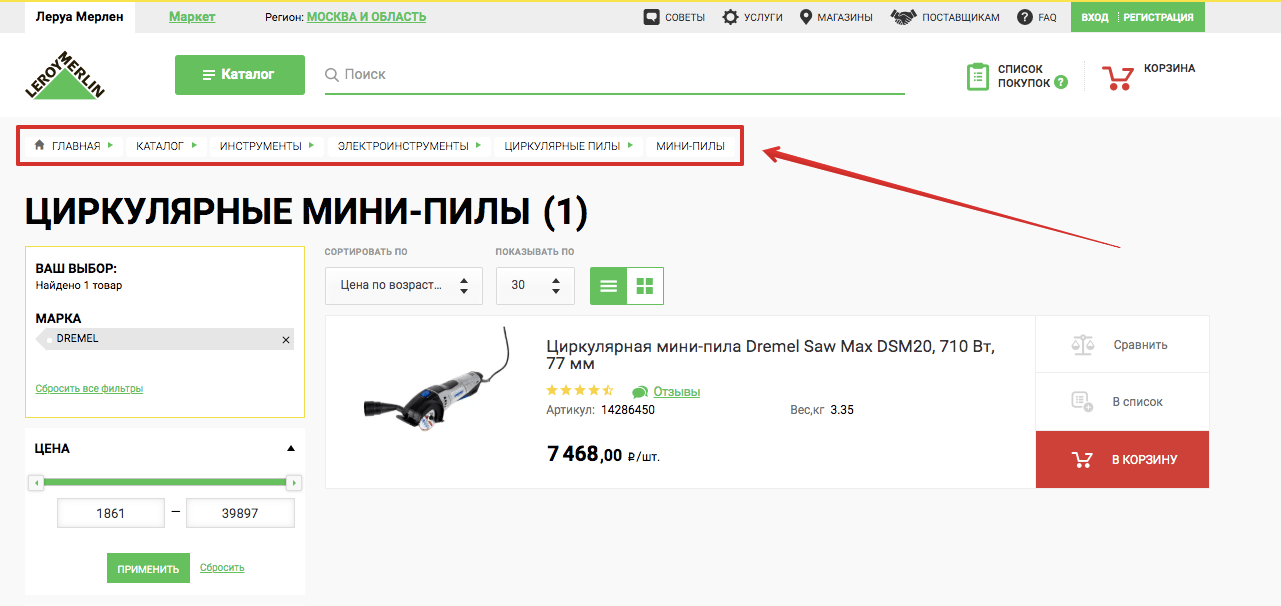
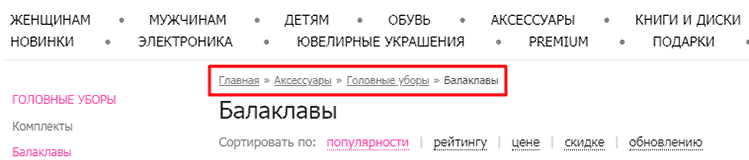
А на сайте навигационная цепочка располагается над или под заголовком:

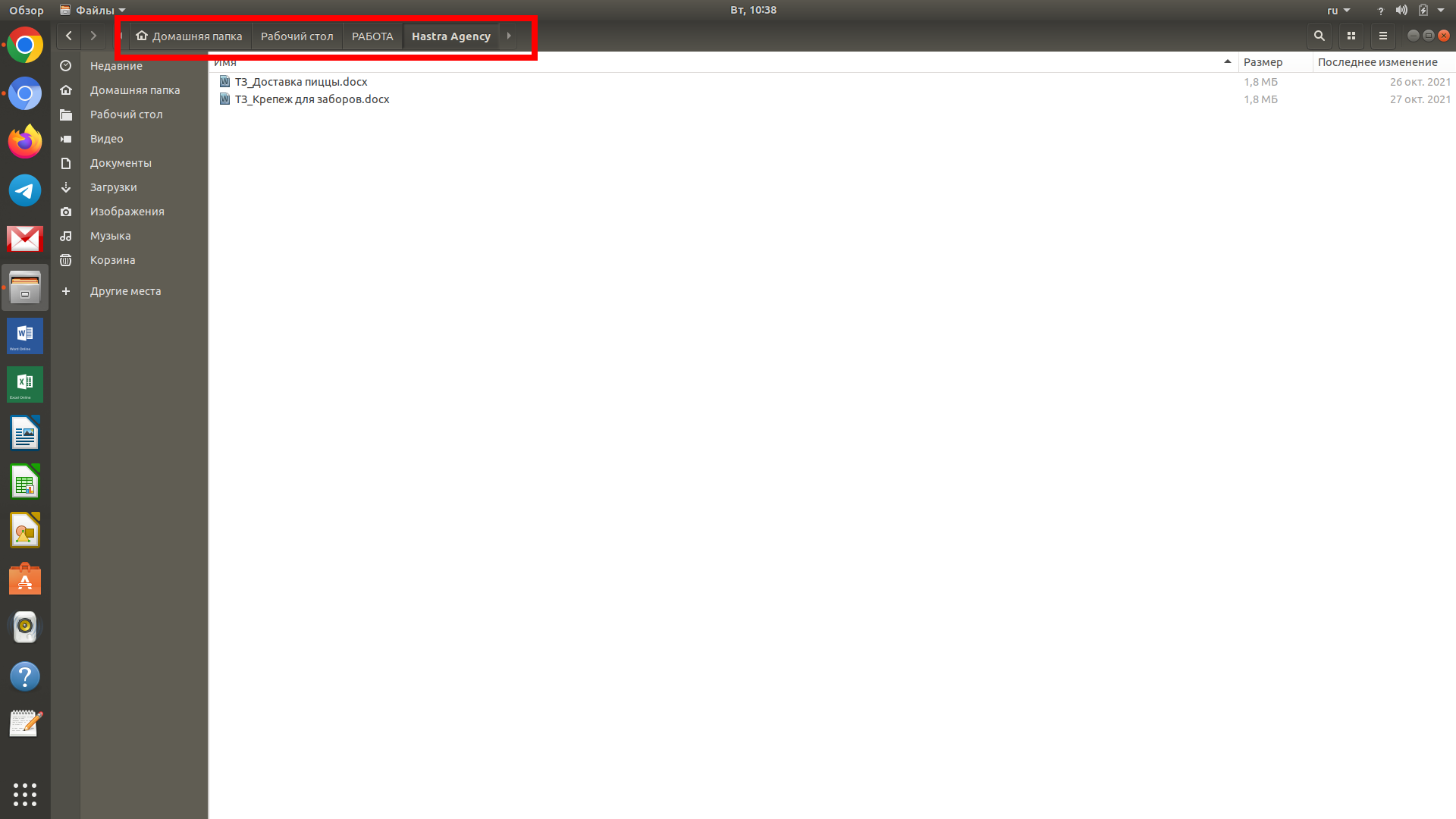
Хлебные крошки есть и в интерфейсе компьютерных программ:

Как влияет навигация на SEO-продвижение?
Есть минимум 3 причины использовать хлебные крошки. Навигационные ссылки в SEO работают по таким сценариям оптимизации:
- Рационализация юзабилити и серфинга по сайту – на портале с хлебными крошками легко ориентироваться. Юзер четко видит, где находится и понимает, как вернуться назад или перейти в другой раздел. А коммерческие страницы применяют кнопку «Назад», которая позволяет сохранить настройки фильтров;
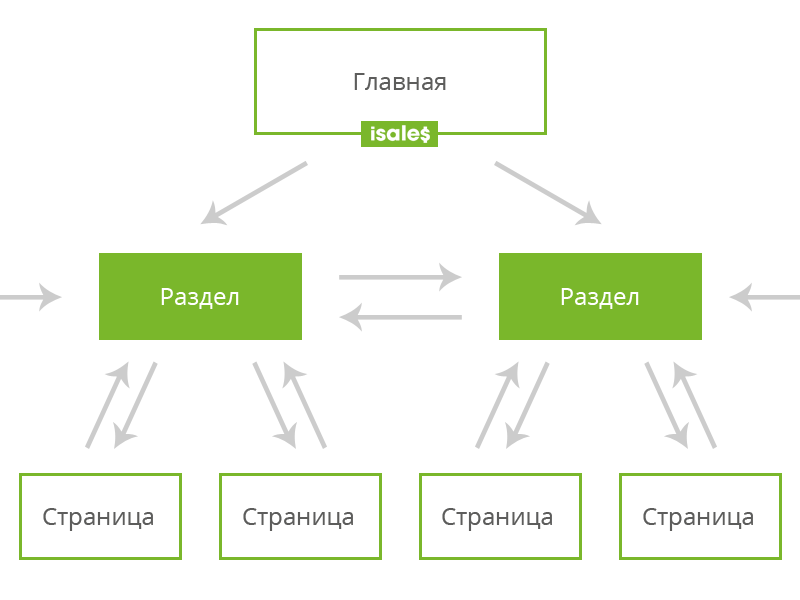
- Организация перелинковки страниц и распределение ссылочного веса –чем выше страница в иерархии, тем больше URL ей подчинены. При правильно выстроенной иерархии навигационная цепочка позволяет управлять статическим весом блоков, подразделов, карточек товаров, др.
- Повышение позиций в результатах ранжирования и кликабельности – хлебные крошки отражаются в сниппете поисковика. Пользователь сразу понимает куда попадет, если кликнет на ссылку.



Хлебные крошки: какими бывают?
Цепочку ссылок можно организовать по разным сценариям. Выбор зависит от структуры сайта и степени усложненности иерархии. Вот самые популярные разновидности:
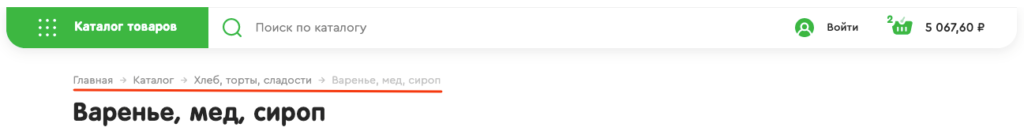
- линейная цепочка – стандартный линейный вариант, указывающий путь от корневой до открытой страницы;
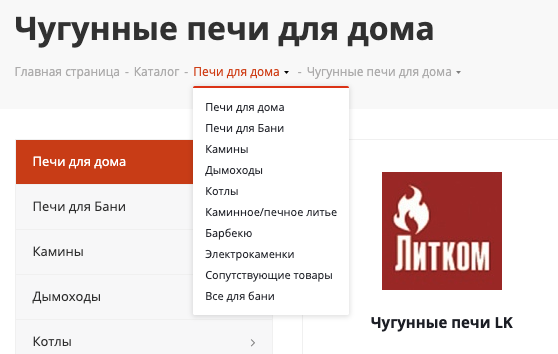
- навигация с выпадающим списком – если навести курсор на любой элемент, всплывает перечень тематических или близких по смыслу разделов;
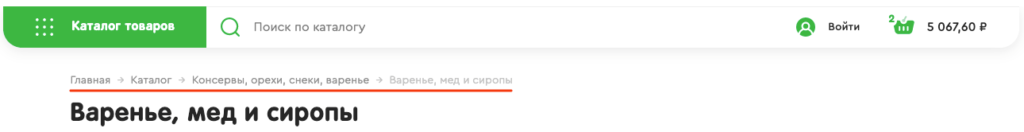
- динамические цепочки – хлебные крошки формируются с учетом текущего положения посетителя. Система предлагает посмотреть разделы, которые тематически связаны с отображаемой страницей. Актуальный вариант для коммерческих каталогов, где продукт может находиться сразу в нескольких рубриках.




Микроразметка навигации
Чтобы повысить кликабельность и оптимизировать сниппет в поисковике необходимо настроить микроразметку по стандарту Schema.org. Схема актуальна для Google, Yahoo!, Bing. Поисковая система Яндекс отдает приоритет сайтам с четкой структурой и подтягивает информацию из тегов, анкоров.
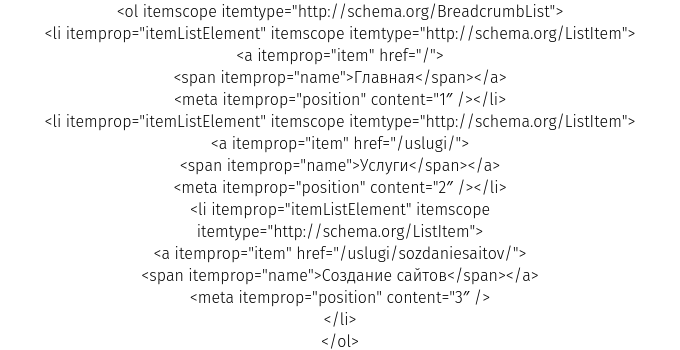
Структурированная информация дает поисковым роботам полный комплекс данных для идентификации и индексации вашего сайта. В стандарте Schema.org для микроразметки применяют схему BreadcrumbList. Система состоит из цепочки взаимосвязанных URL-адресов. А специальные HTML-теги дают поисковикам информацию о тематике и типе контента, представленного на странице. Вот пример:

К каждому элементу навигации добавляем атрибуты:
- itemprop и itemscope – показывают, что позиция относится к определенному пункту списка;
- itemprop="itemListElement" – определяют самостоятельность каждого элемента навигации;
- itemprop="item" – используют для микроразметки URL;
- itemprop="name"> – «Title» или название навигационной цепочки;
- meta itemprop="position" content="%number%" – указывают на положение элемента в навигационном поле.
Сервисы для анализа корректности
Узнать, на какие сниппеты и позиции в поисковом ранжировании может рассчитывать страница, помогут специальные инструменты оценки структурированных данных
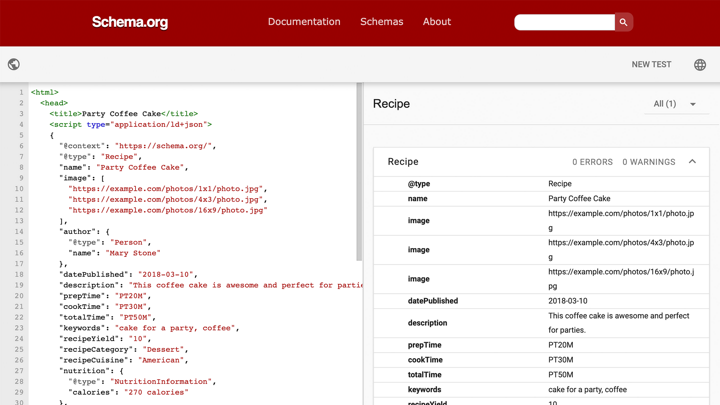
Проверить корректность распознания HTML-меток легко с помощью сервиса валидатора разметки schema.org:

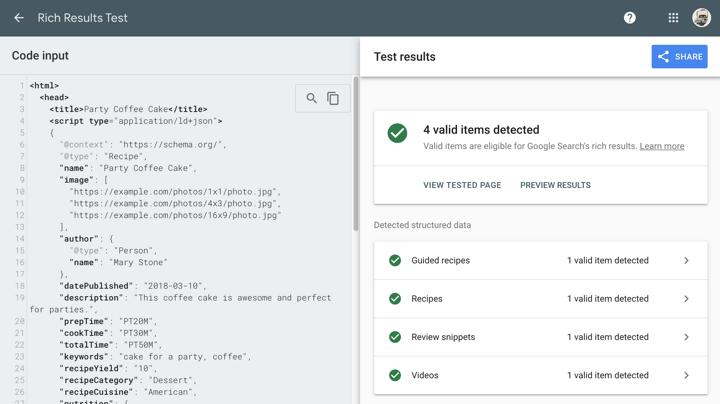
Оценить дополнительные сниппеты и увидеть, как они будут выглядеть в Google, поможет Инструмент проверки расширенных результатов:

В валидаторы можно вставить адрес страницы или часть кода. Инструменты покажут, как роботы обрабатывают разметку, и есть ли в ней ошибки.